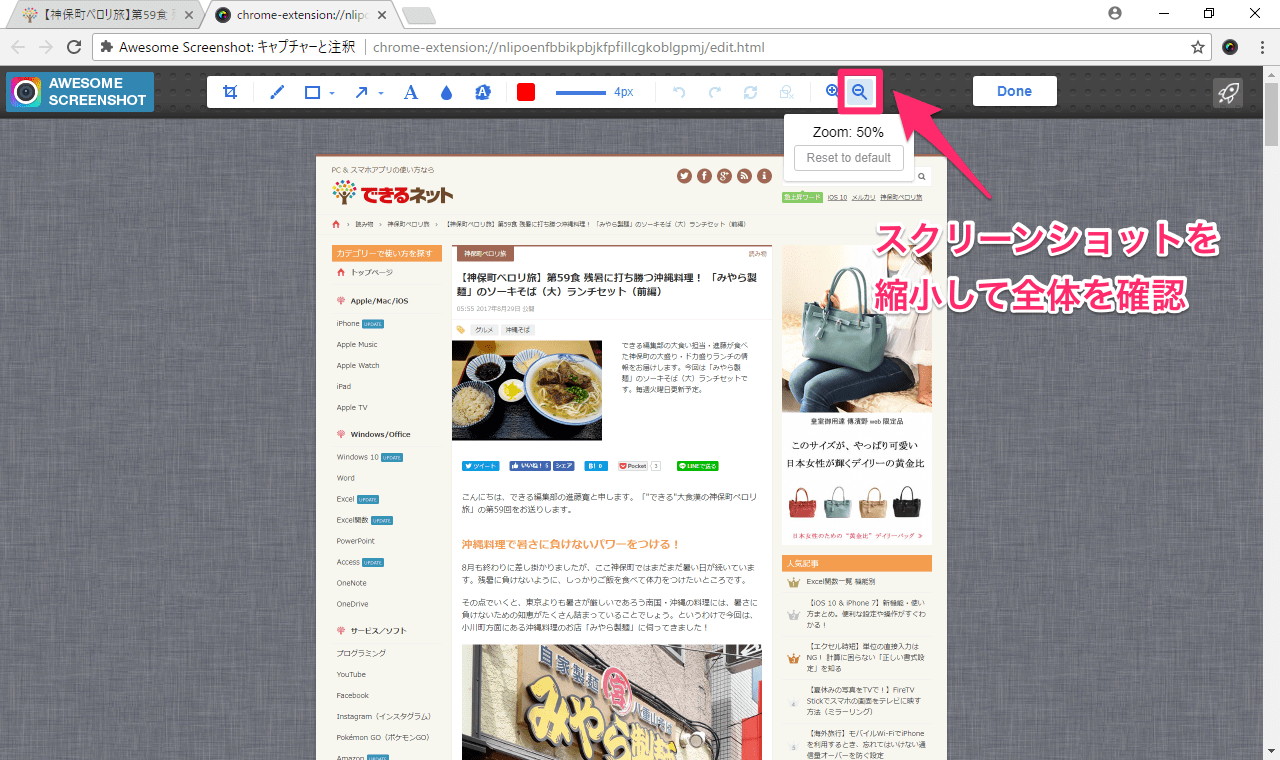
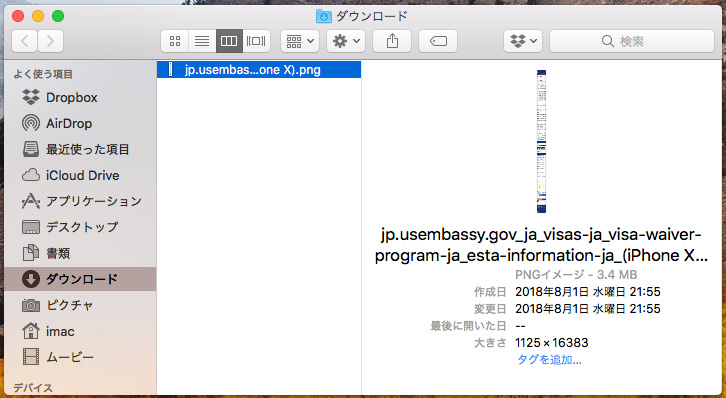
Chromeでスクロールバーを拡張機能なしで自動非表示にする方法 Twitter Facebook 0 はてブ 0 Pocket 6 LINE コピー スポンサーリンク ブログを書く際にスクリーンキャプチャを撮ることがよくあるのですが、その際にスクロールバーが邪魔になる場合があります。 これ結構気になるん Chromeがハードウェアアクセレート(GPUを使用)していると、OBSのキャプチャのリソースと競合するためです。 対処方法 対処方法としてはハードウェアアクセレートを解除することです。 以下に解除方法を図解で説明します。 まずは、Chromeの設定画面を開き 縦長のスクロール画面をキャプチャしていくツールは色々ありますが、今回はGoogle Chrome(グーグルクローム)で使用できる 「Awesome Screenshot(オーサムスクリーンショット)」 のインストール方法、使い方について解説していきます。 こちらのツールは「Google Chrome」でしか使えないツールなので

Chromeでスクロールが必要な画面の全画面キャプチャ スクリーンショットを撮る Kapieciiのブログ
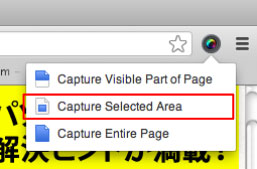
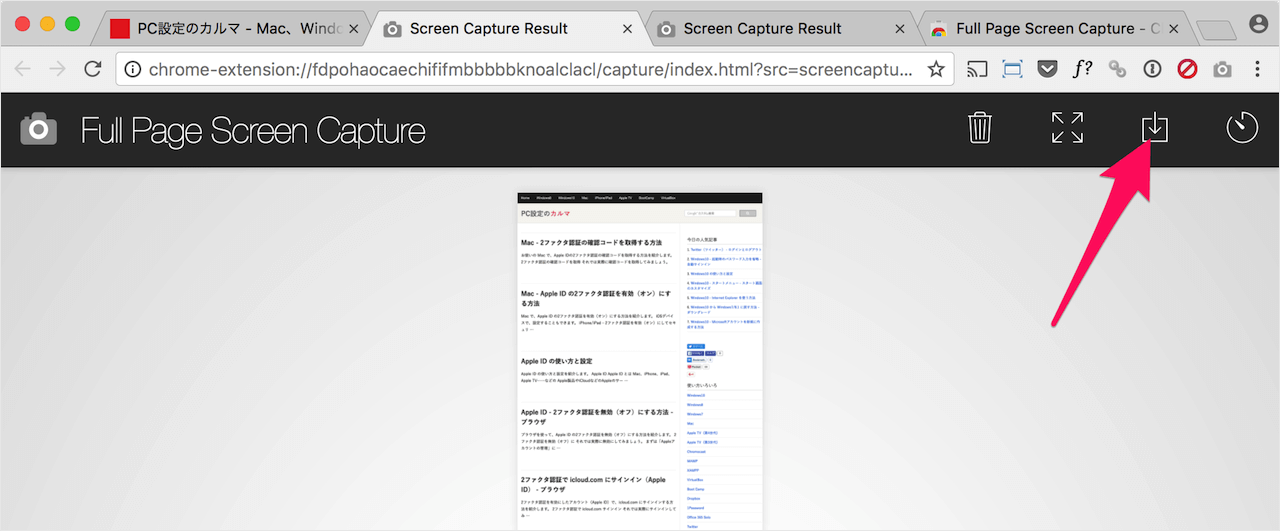
Chrome スクロールキャプチャ
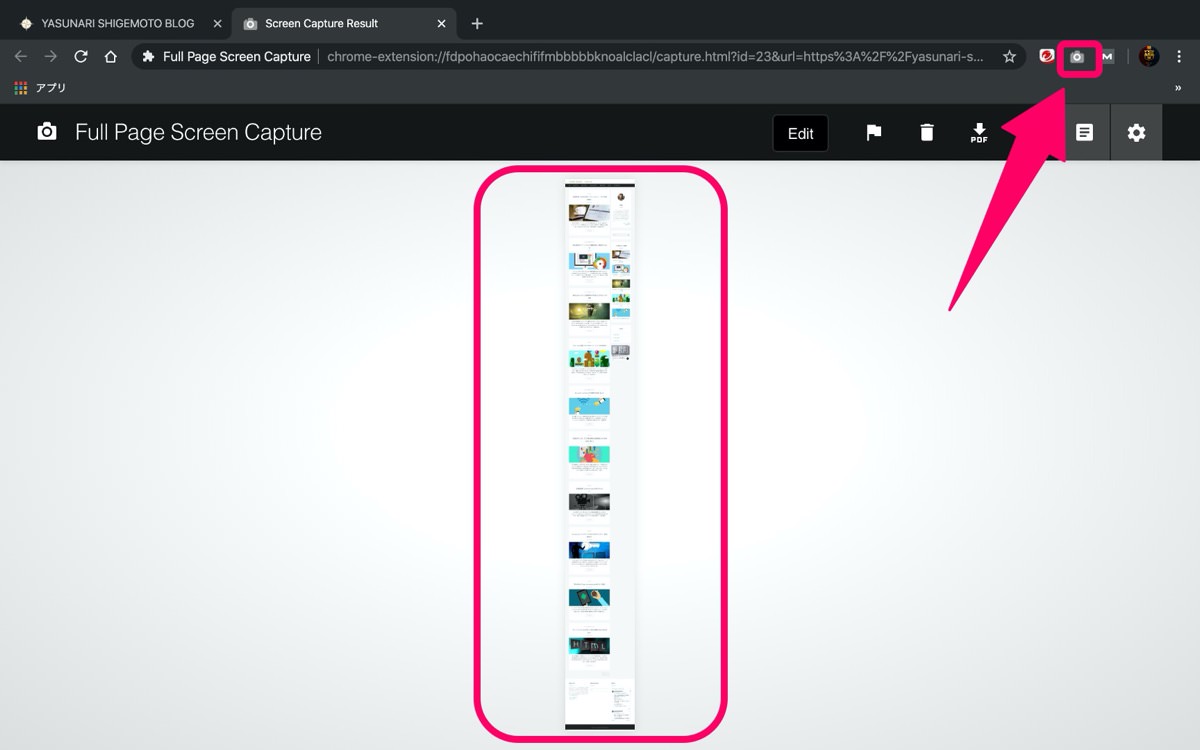
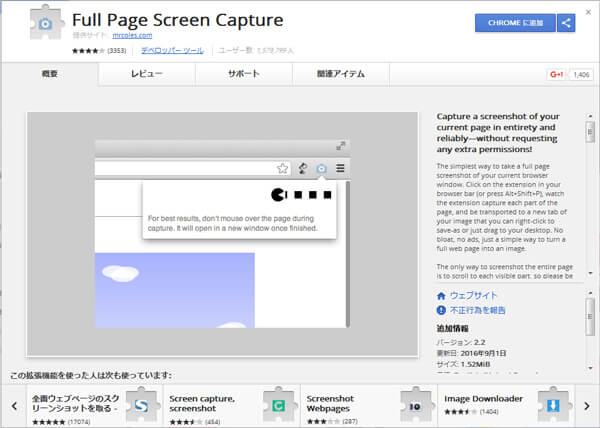
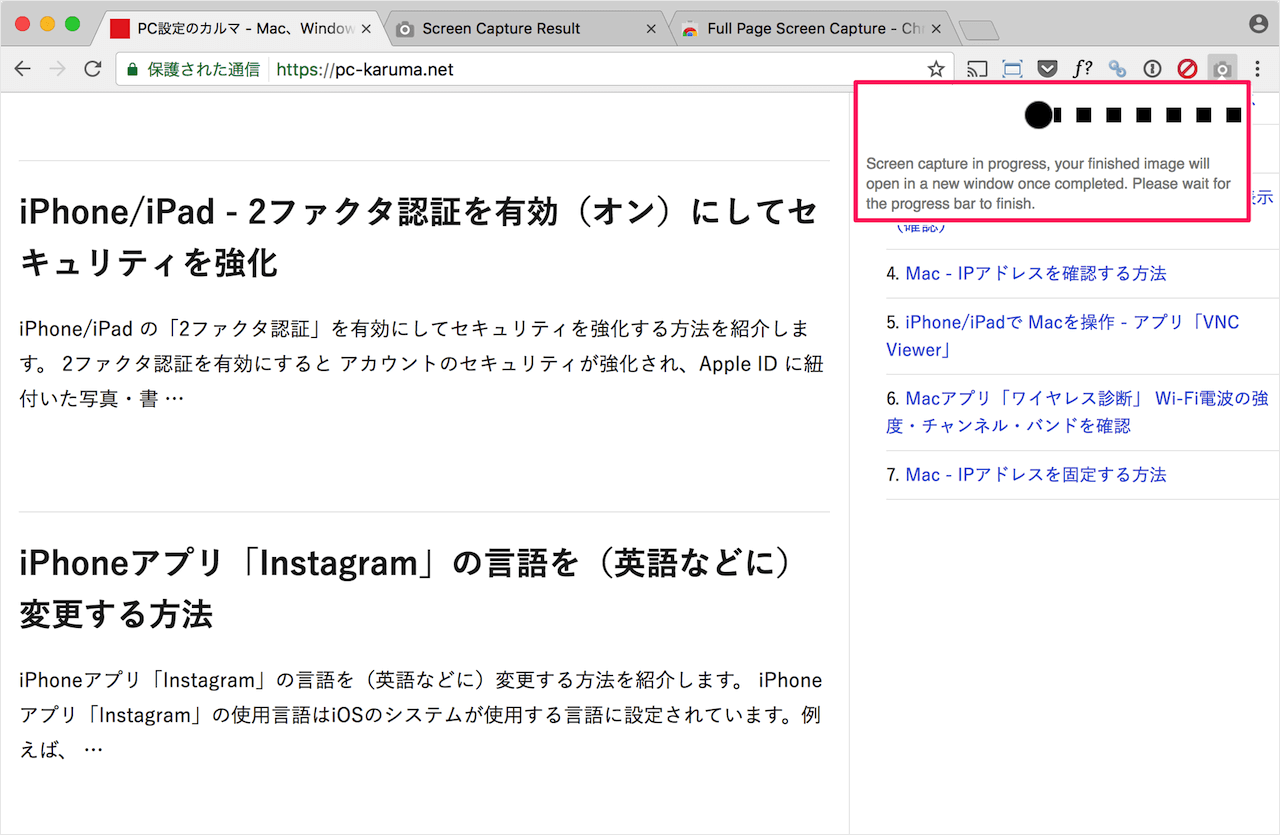
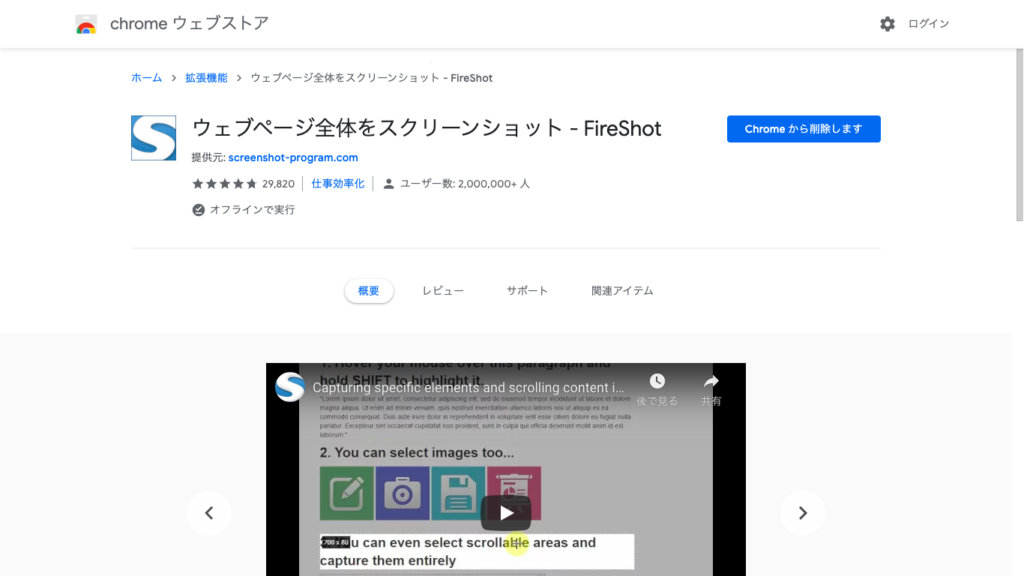
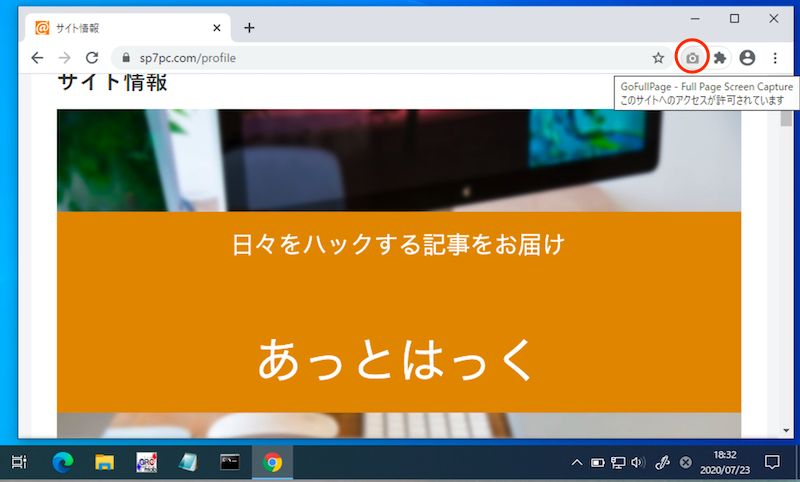
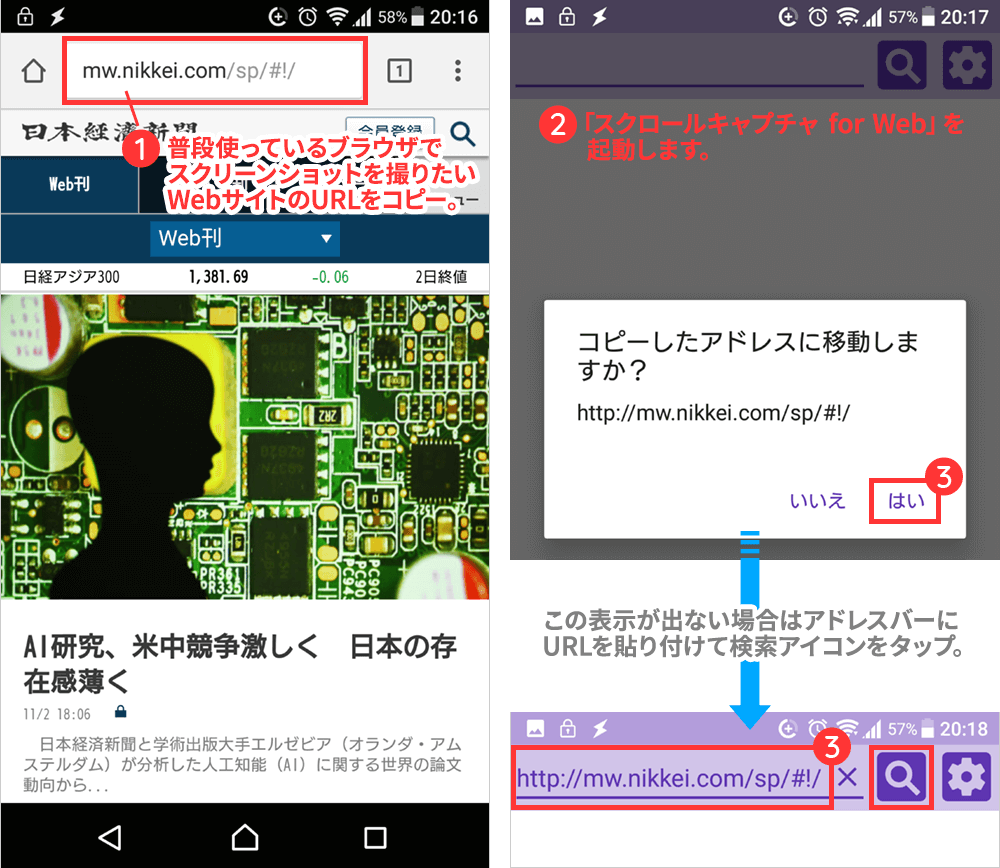
Chrome スクロールキャプチャ- スマホ表示の全画面キャプチャ、Chromeのスクリーンショット機能でできる Twitter;Full Page Screen Capture を利用すれば、Chrome 上の Web 画面をスクロール込みで丸ごと画面キャプチャーできます。 Chrome ブラウザの拡張機能は、Edge など他のブラウザには対応していないのでご注意ください。 インストール方法 Chrome ウェブストアの Full




Google Chromeスクリーンショット撮影方法 ページ全体を画面キャプチャする方法 便利な拡張機能6選 テックキャンプ ブログ
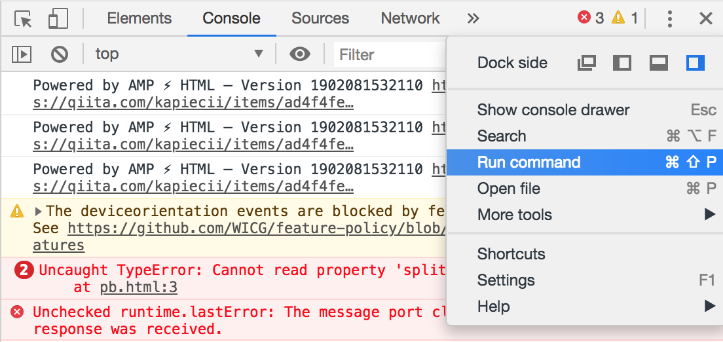
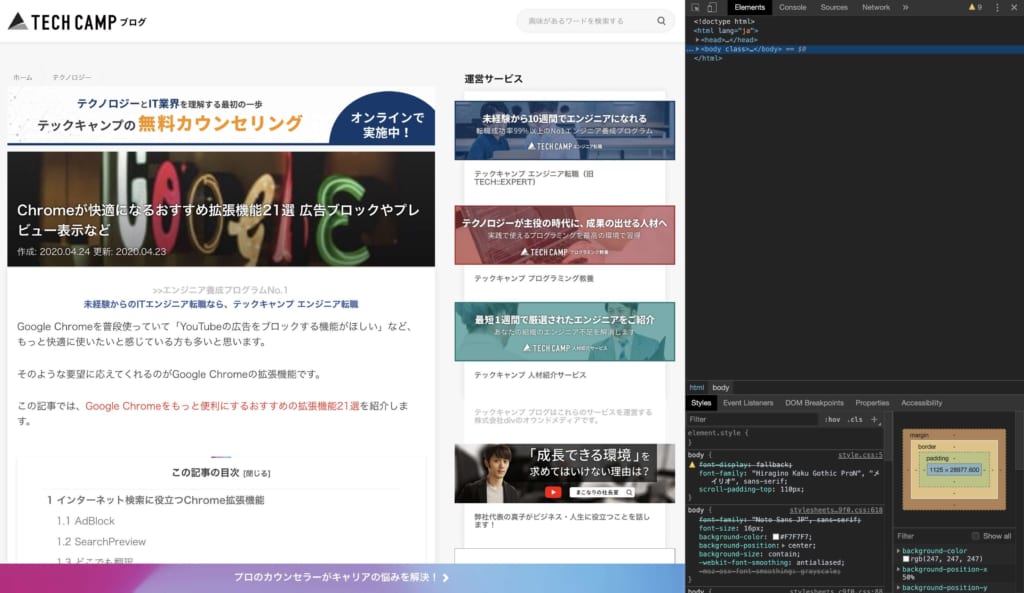
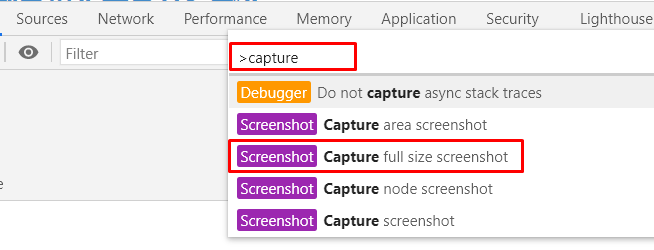
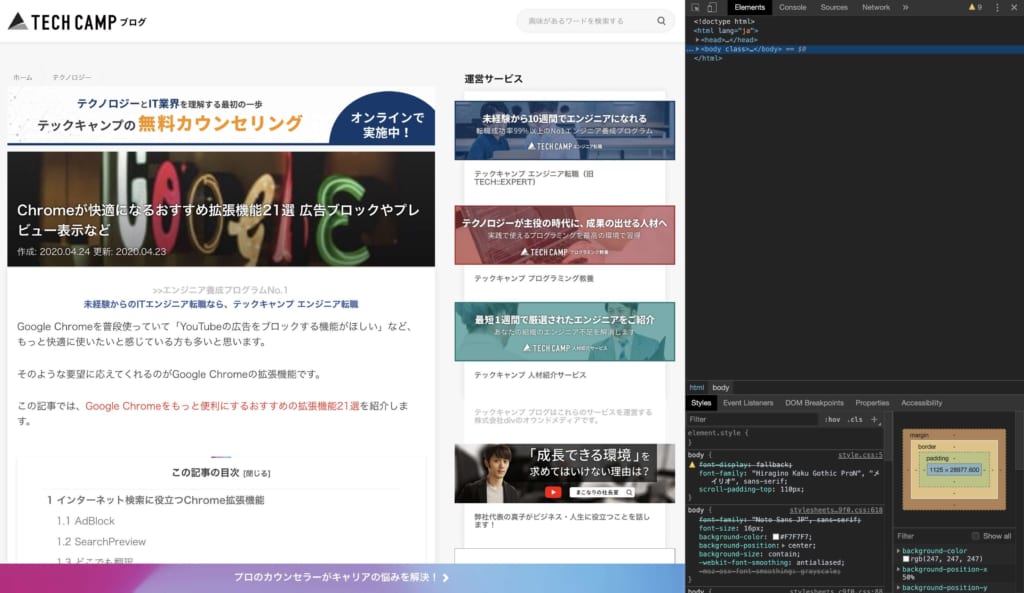
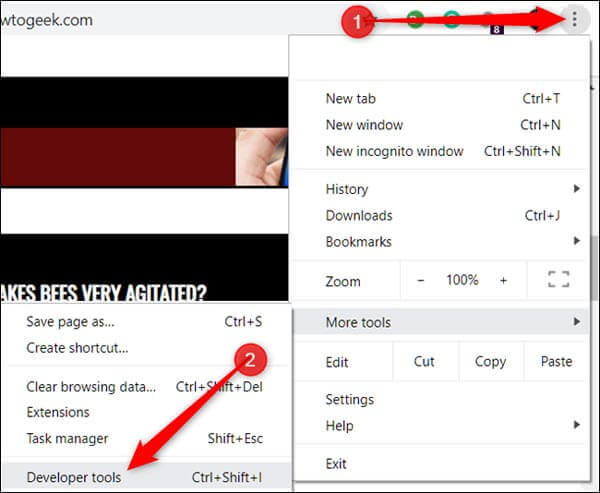
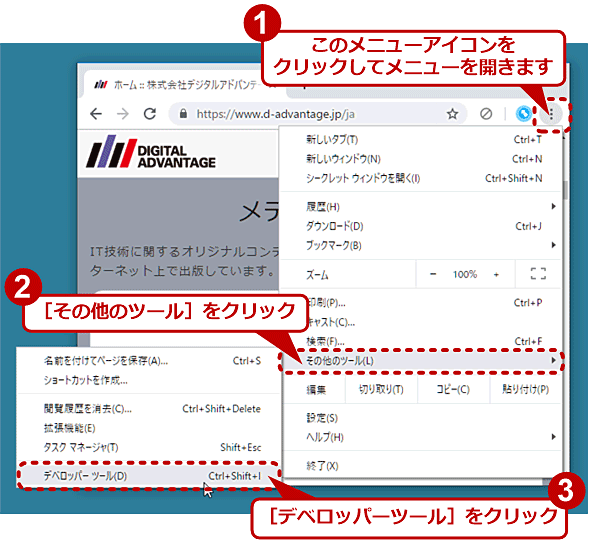
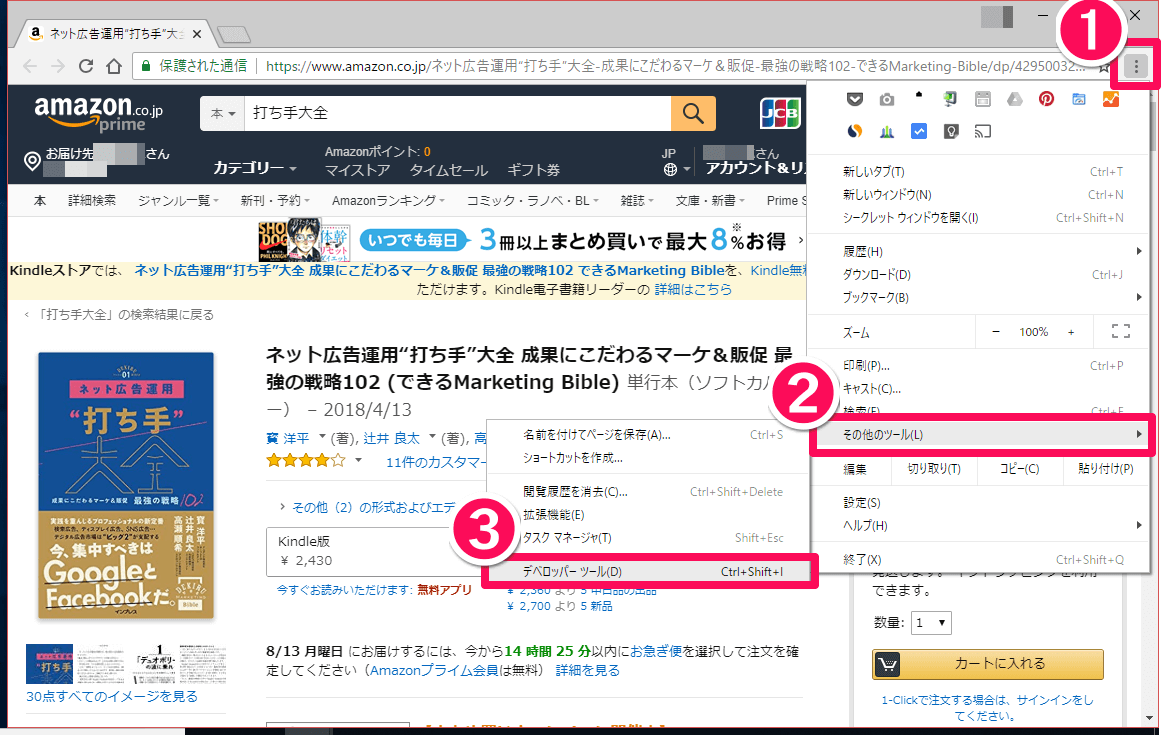
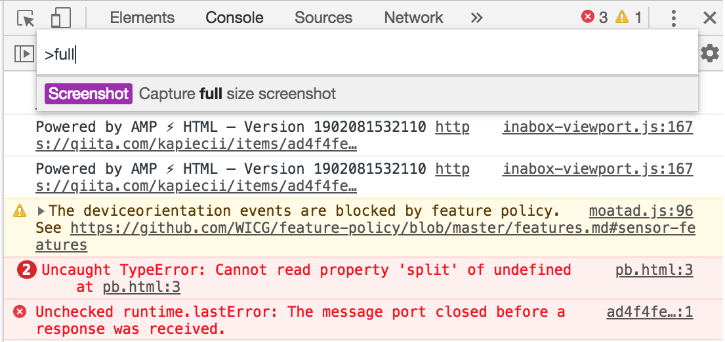
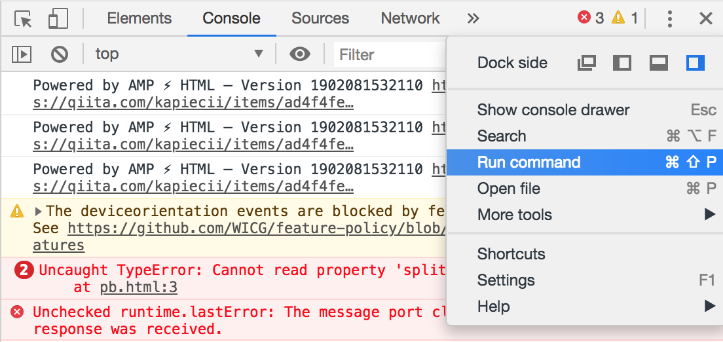
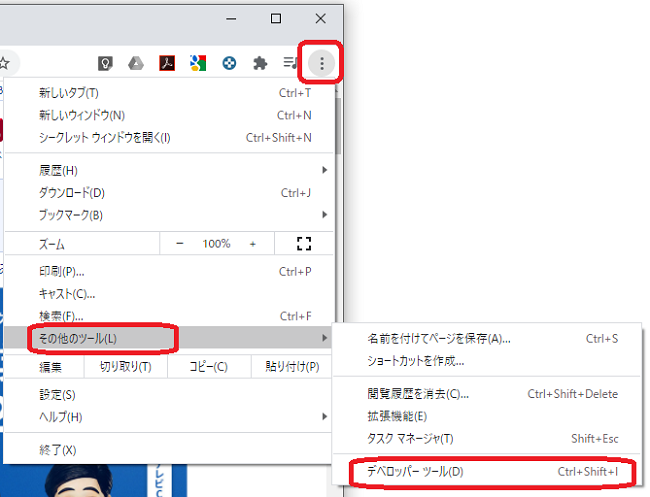
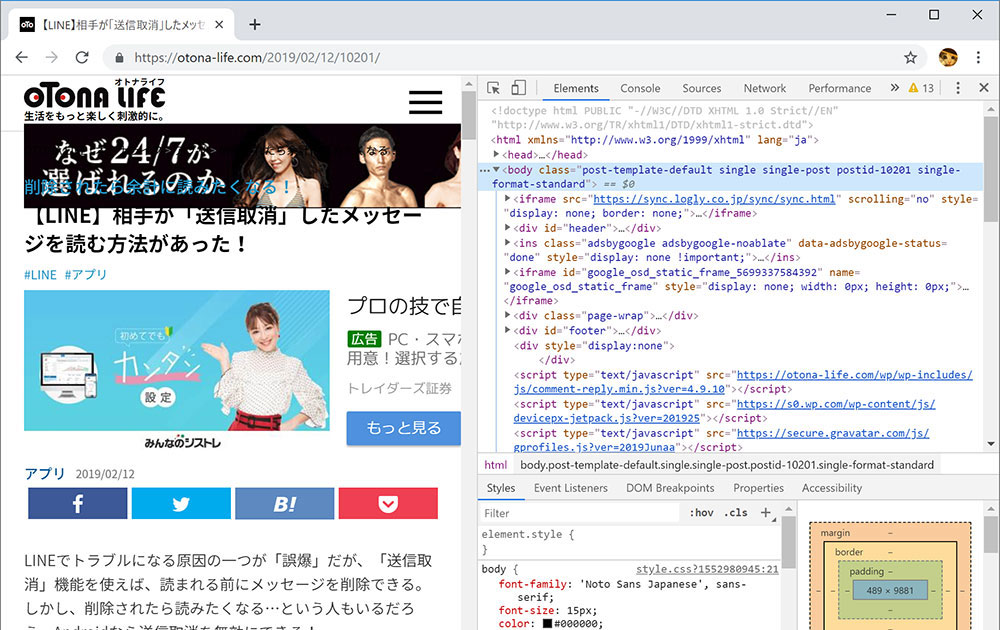
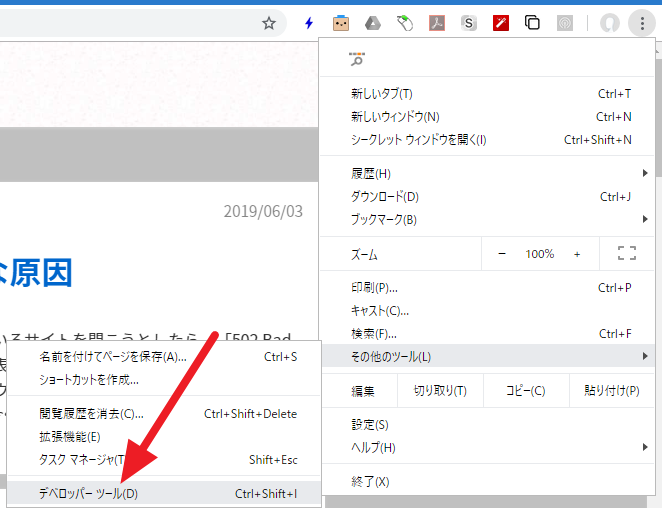
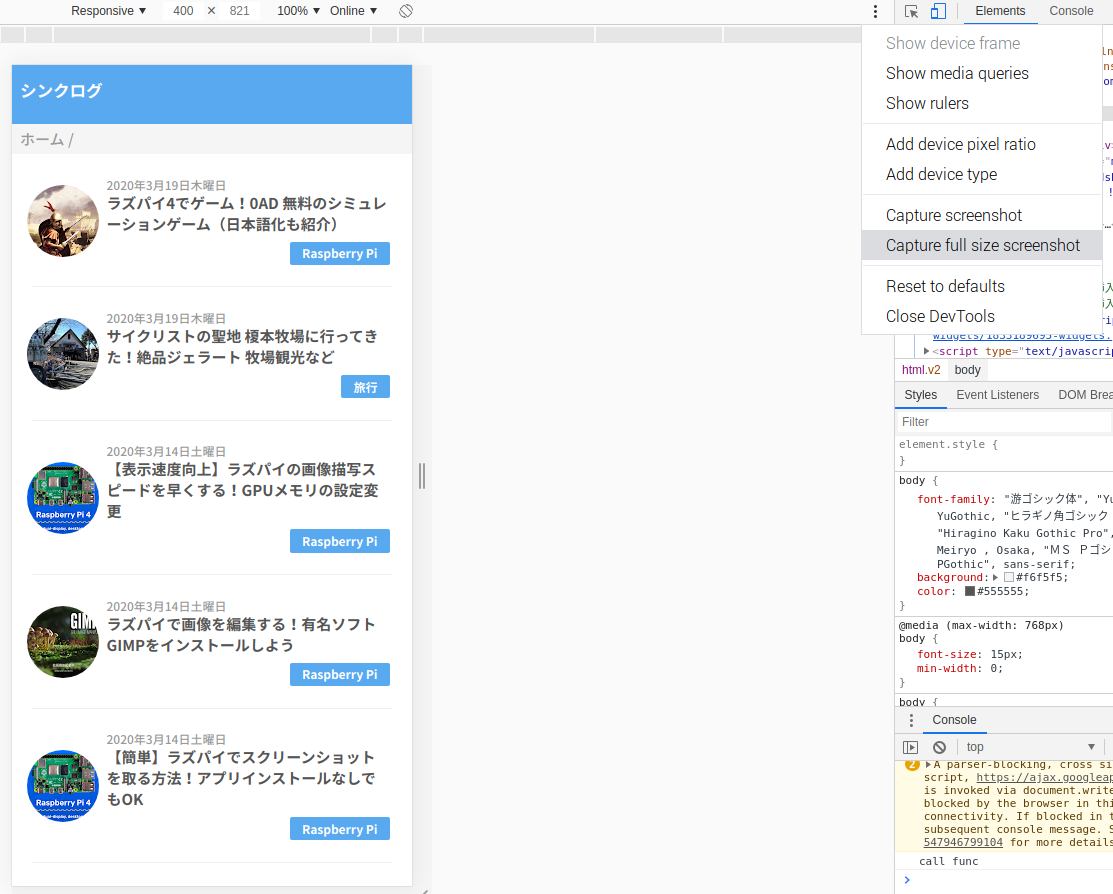
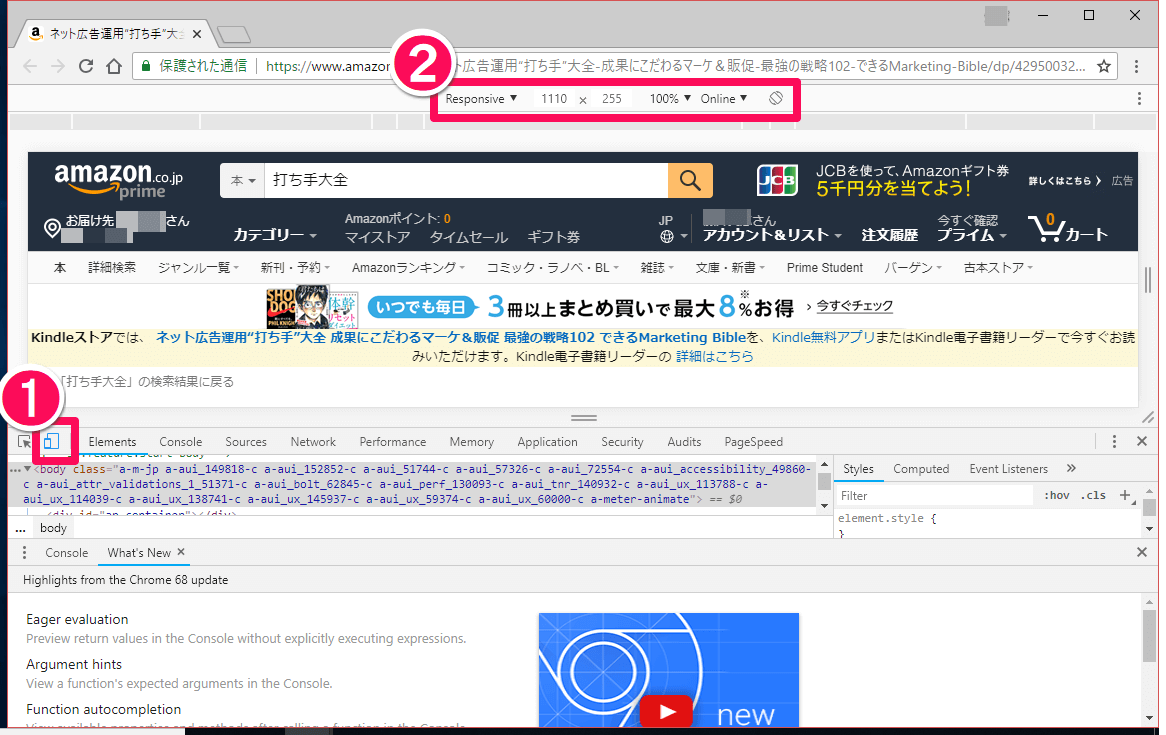
キーボード ショートカットを使って一部の操作をすばやく行うことができます。このページでショートカットを探すには、CtrlF キーを押して操作内容を入力します。 重要 この記事は、米国の Chromebook で標準の QWERTY 英語キーボードを使用している場合を想定しています。 3点リーダー(︙)をクリックし、 「Capture full size Screenshot」をクリック するとスクロールしたWebページ全体がスクリーンショットで保存されます。 もしも上手く撮影できない時は、画面表示を一番上にしてみてください。キャプチャしたいウェブページを開きます いつものノリでChromeデベロッパーツールを開きます メニューから「その他のツール → デベロッパーツール」を選んでもよし、ページ内右クリックから「要素を検証」を選んでもよし、Windowsなら F12 、Macなら Cmd Opt J を入力してもよし、お好きな方法で開いてください。
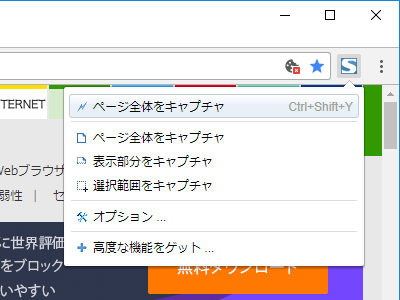
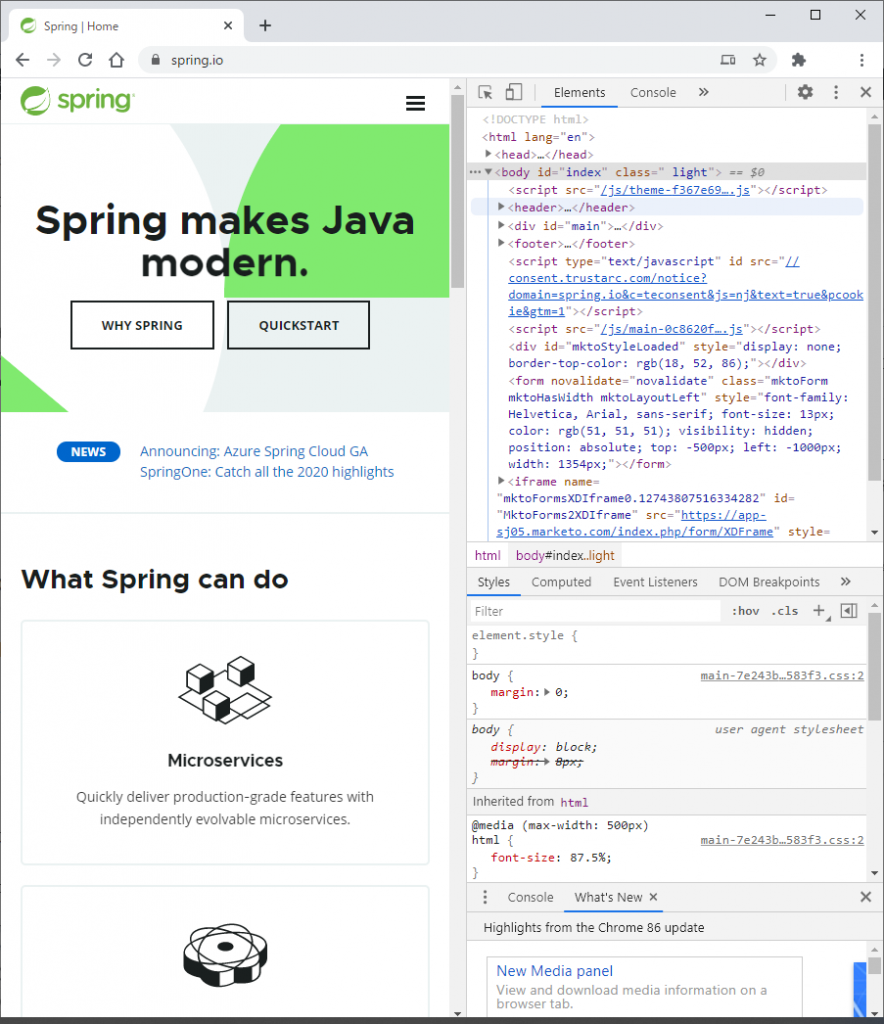
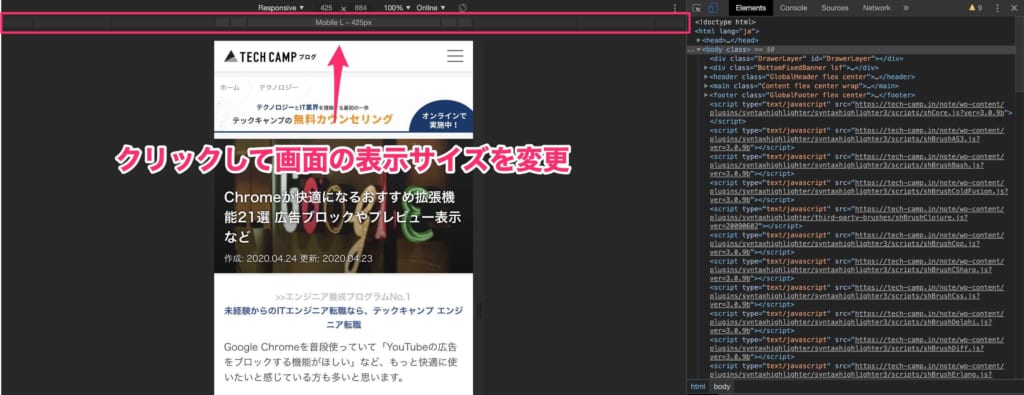
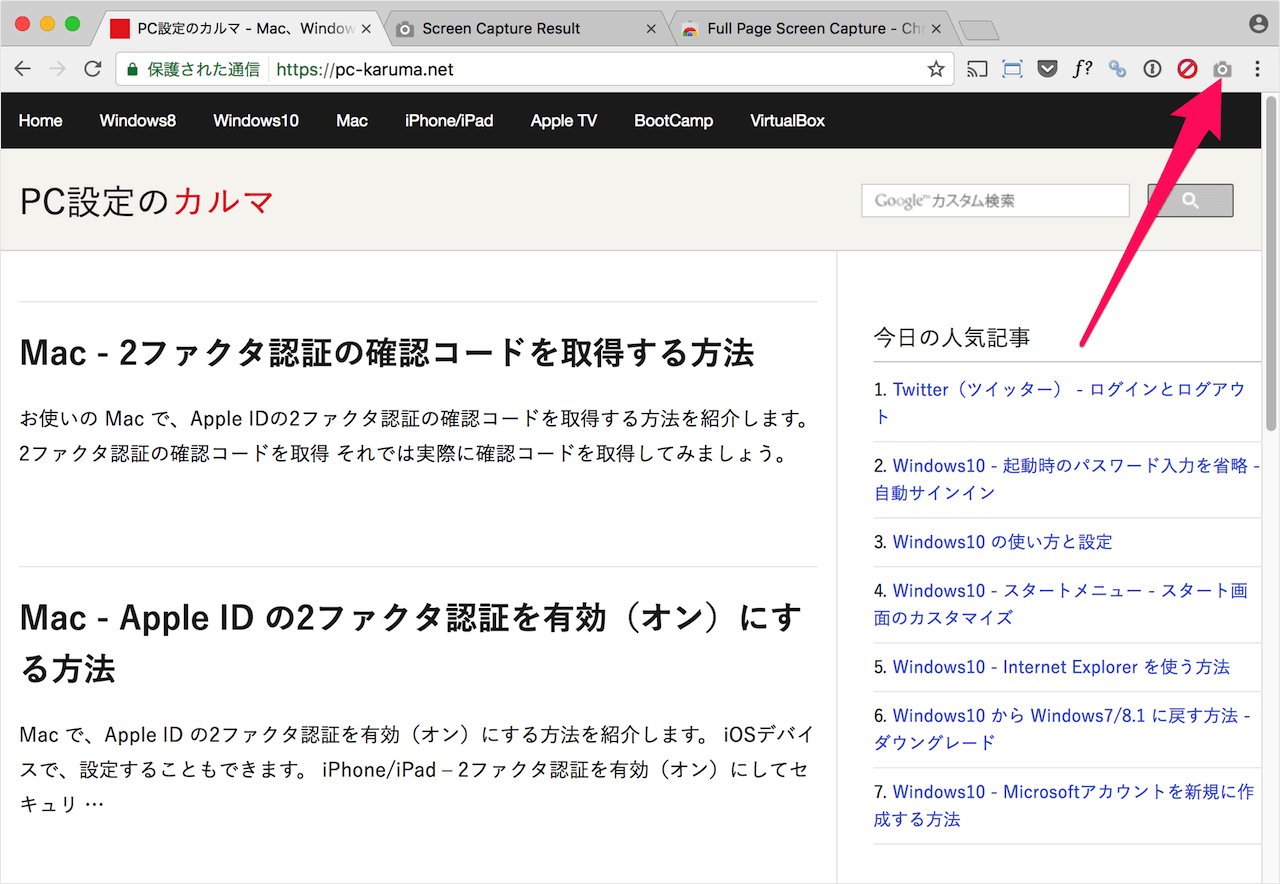
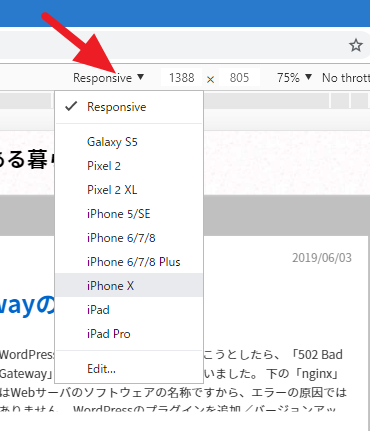
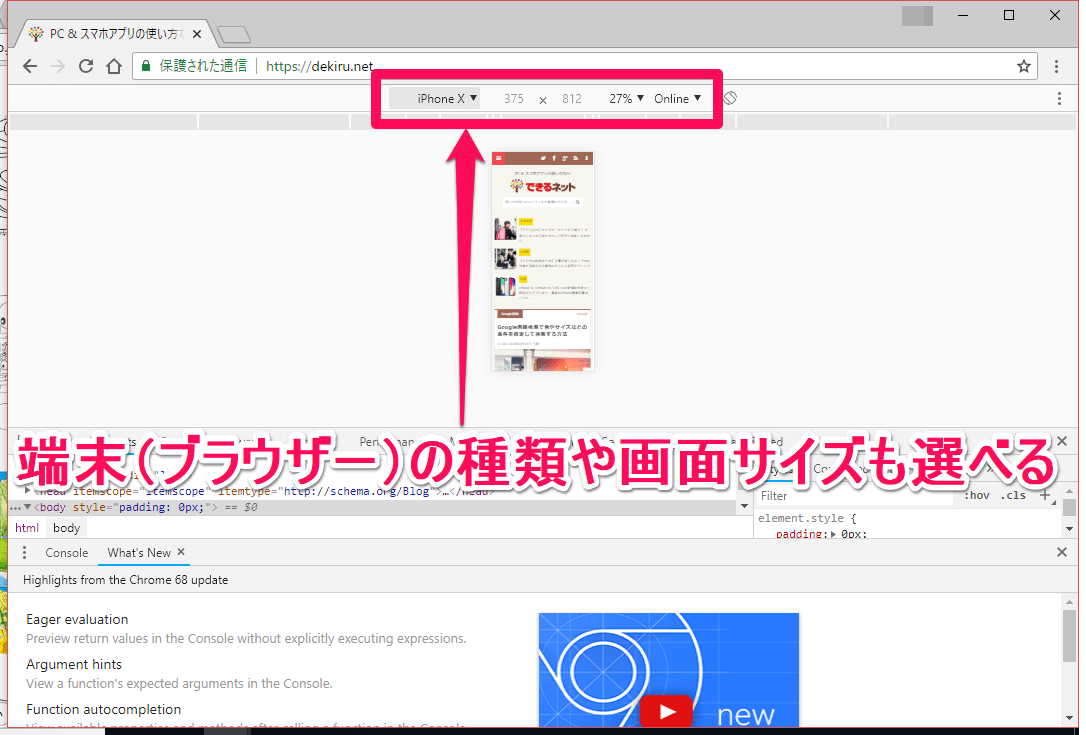
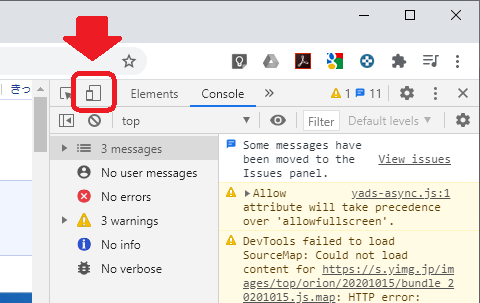
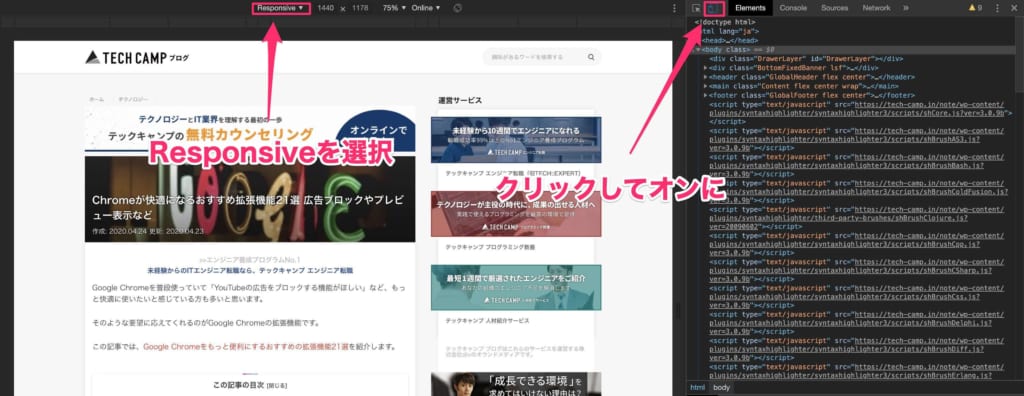
Chromeでページ全体の スクリーンショットを撮る方法 Google Chromeでは、検証ツールを使ってページ全体のキャプチャを撮ることが可能です。下記のショートカットキーで検証ツールを開いてみましょう。 Windows:CtrlShiftI Mac:⌘+optionI スクロールキャプチャできます! でもSkitchじゃなくて、 Google Chromeの拡張機能 で出来るんです! Chromeの拡張機能で 「Awesome Screenshot」 というツールでスクロールキャプチャが出来るようになるんです! ページ上部分でResponsiveを選択すると幅を自由に設定することができます。 例の画像はレスポンシブで幅を10pxに設定して表示しています。 また、iPhoneやiPad、Galaxyなど他のデバイスを選択すれば、選択したデバイス表示になります。 右上のボタンを選択し、「 Capture full size screenshot 」をクリックでページ全体のスクリーンショットが撮れます。 スクリーン
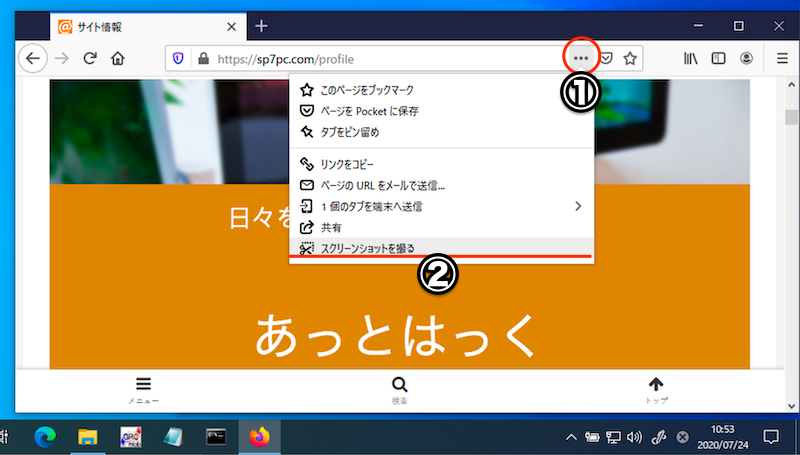
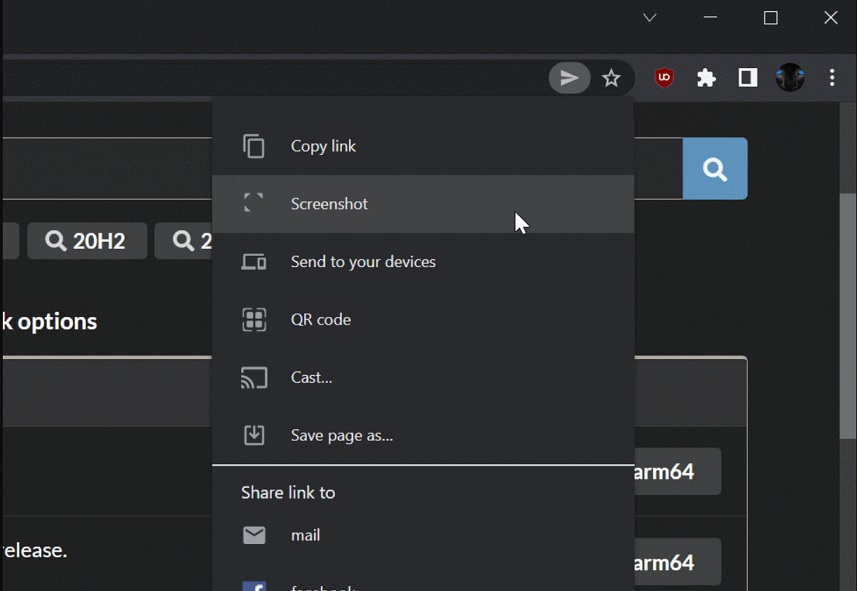
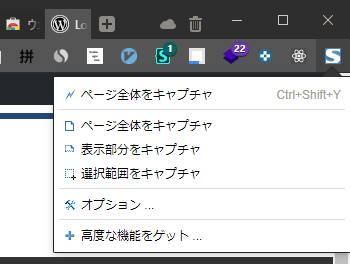
をクリックし、表示されたメニューの中からWebキャプチャを選択します。 または、ショートカットキー CtrlShifts を押します。 グレーがかった画面になったら、ページ全体をキャプチャをクリックします。 Google ChromeでスクロールキャプチャできるChrome拡張「Webpage Screenshot」を紹介します。 この拡張を利用すれば、画面キャプチャやスクロールキャプチャはもちろん、ページ上に図形や文字を描いたり、ページ上でテキスト編集を行うこともできます。 何がきっかけなのかわかりませんが突然Chromeでマウスの スクロールが滑らかにヌルヌル動くようになってしまいました。 個人的にスムーズスクロールって遅いし好きじゃないので、無効にして カクカクスクロールに戻した んですが、気づきにくい設定画面なので画面キャプチャ付きで



Chromeでスクロール キャプチャ 今日のどーじょー主




Chrome拡張機能 スクロールが必要な縦長web画面をキャプチャする方法 Pc設定のカルマ
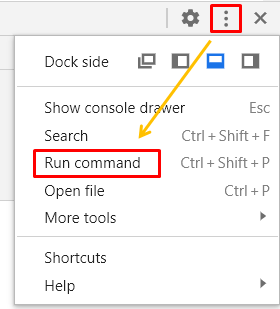
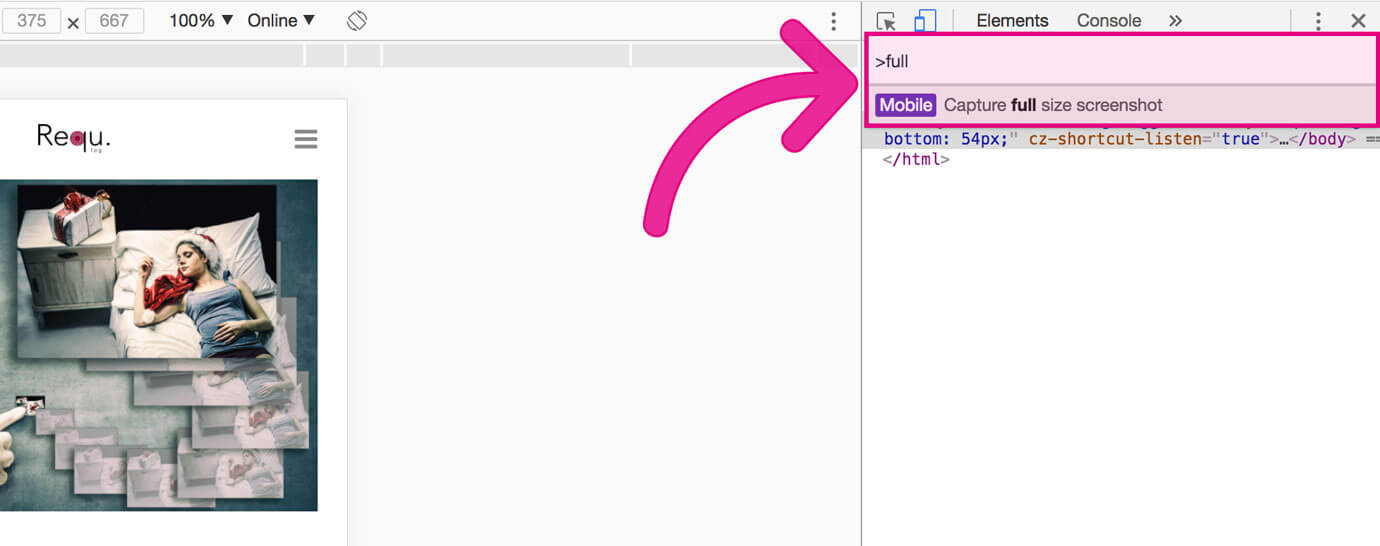
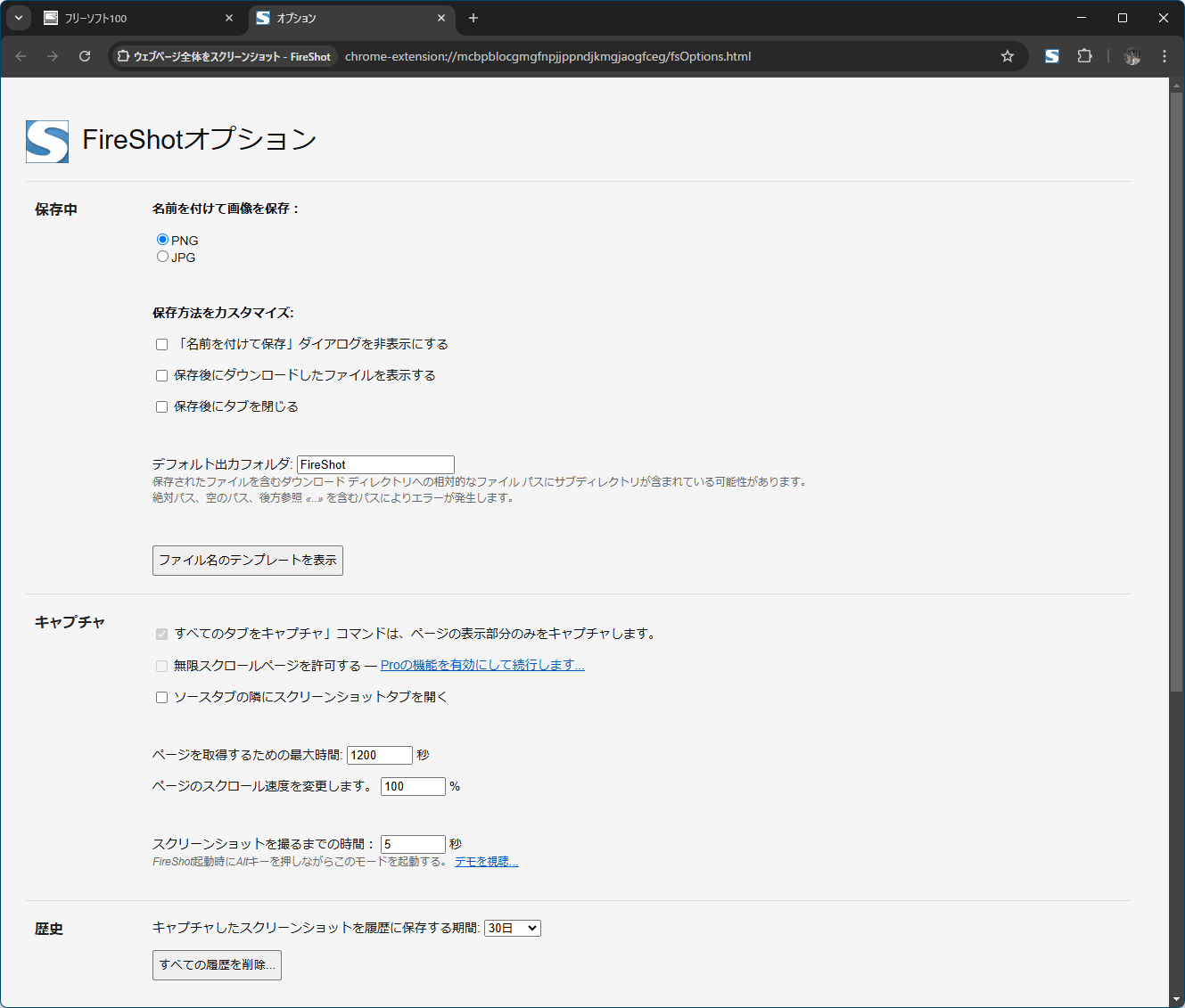
スクリーンショットでスクロールキャプチャを撮影できるChrome拡張機能は、『 FireShot 』です。 撮影した画像ファイルは、jpgかpdfのファイル形式で保存することができます。 手順 1Win Ctrl Shift I / Mac command option I 2Win Ctrl Shift P / Mac command shift P 3Win「 full 」→ Enter / Mac「 full 」→ return まずは任意のページでデベロッパーツールを開きます。 Windowsなら「CtrlShiftI」、Macなら「commandoptionI」。 続いて詳細機能を呼び出します。 Windowsなら「CtrlShiftP」、Mac ※ Chromeでcommand alt I (winならF12 / デベロッパーツール表示)の後に command shift Pをしてfull(またはcap)と窓に入力するとScreenshot capture full size screenshot と表示され実行すると全キャプチャのpngデータが作成されます。chromeのバージョンによってはScreenshot capture full size screenshot という名前じゃないかもしれません。




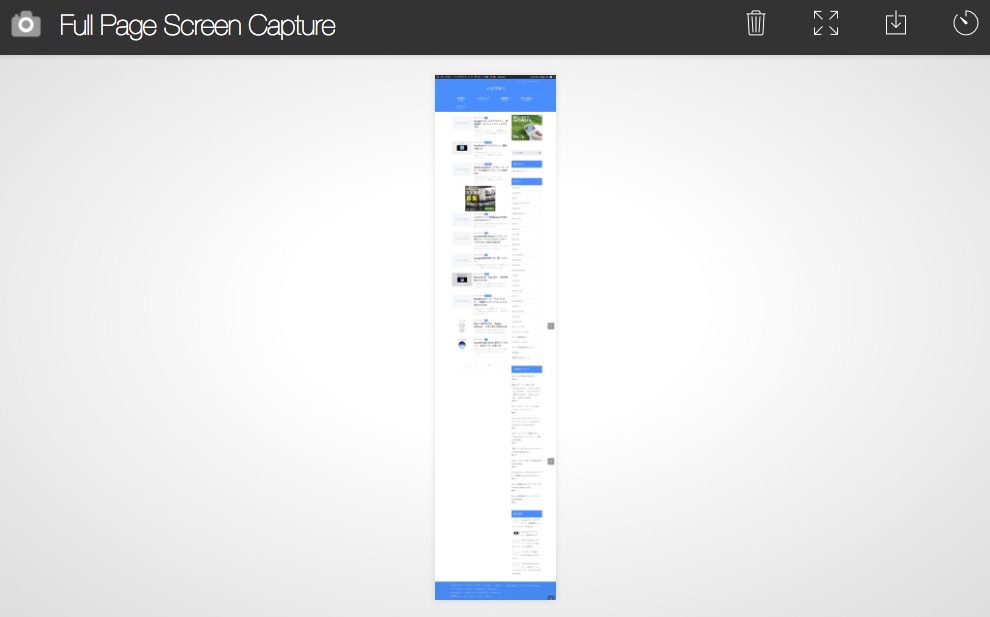
Chromeでスクロール分も含め 丸ごと画面キャプチャ出来る Full Page Screen Capture




表示中のwebページ全体を1枚の画像で保存するワザ Jpeg Pngの指定も自在 デキる人の使いこなしワザ For Pc 窓の杜
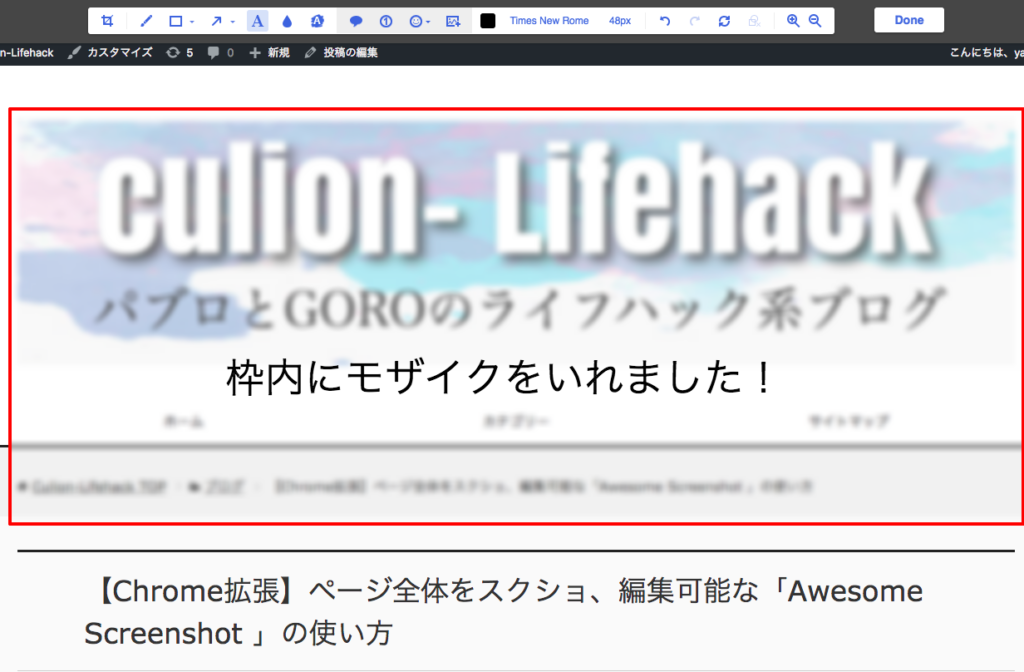
Chrome:フルページスクリーンキャプチャ Google Chromeのフルページスクリーンキャプチャアドオンを使用すると、スクリーンショット機能をスクロールできます。 画像をキャプチャするのは簡単で効果的です。 アドオンを有効にした後、ユーザーは以下の Chromeメニューの「表示」から「縮小」を選びます。解像度の低いノートパソコンで、左右幅がきちんと表示されるまでズームアウトすればOKです。その状態で、「Capture full size screenshot」を選択すれば、左右の幅が切れていないスクリーンショットを撮ることが可能です。 スクロールした範囲などウェブページの指定部分をキャプチャ すべてのタブをワンクリックでキャプチャして単一のPDFに保存 スクリーンショットの編集:トリミング、リサイズ、テキストの追加、ぼかしなどのエフェクトを適用 印刷 スクリーンショットをPDFファイルに保存 PDF、PNG、GIF、JPEG、BMPとしてキャプチャを保存 OneNoteに送信 (Pro バージョン)




キャプチャで縦横スクロールできるawesome Screenshotの使い方を簡単に説明 One Style




Chromeブラウザでスクロールキャプチャする方法 Itsakura
Chrome で水平スクロールバーがスクリーンショットに写ってしまう問題を修正。 Selenium を使って自動テストを行っていると、表示された結果のスクリーンショットを撮って保存したい時がままある。 ところが、 Chrome や Firefox で Selenium のスクリーンショット機能を使うと、 ウィンドウに表 ※Windows 7でスクロールキャプチャ するに至ったのは、この拡張機能を使いたかったから、という経緯があるほど、Chromeユーザーの方にはぜひぜひおすすめしたい拡張機能なのでした。 さてさて、今回は3つの方法をご紹介しましたが、みなさんの目的に合うものはありましたで Chromeのスクリーンショットの方法! 全画面・一部、拡張機能もご紹介 アプリ PCやスマホから検索をしていると、オシャレなサイト全体をキャプチャして保存したい、サイトの一部分だけ切り取ってキャプチャを撮りたい、といった場面もあるかと思います。 スクリーンショットを撮る方法はいくつかあるのですが、大きく分けて拡張機能を使うか使わない




縦長ページもボタン1つで楽々キャプチャ 使えるフリーソフト アドオン3選 エンジョイ マガジン




拡張機能なし Chromeでスクロール必須の長いページ全体を1回でキャプチャする Itnews
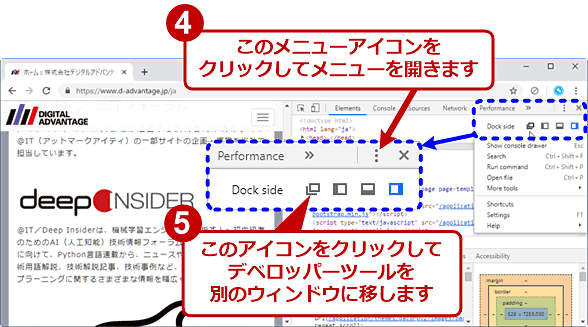
Mac:command option I デベロッパーツールを開いたら、詳細機能を開きます。 詳細機能は以下の方法で開けます。 Windows:Ctrl Shift P Mac:command Shift P そのまま「full」と入力すると「Capture full size screenshot」と表示が出ます。 Enter、もしくはクリックすることでスクリーンショットが撮影できます。 Chrome画面全体のキャプチャを保存しよう Windows/Mac スクリーンショットイージーの「スクリーンショットをスクロールする」タブで キャプチャを開始 をタップすると、画面上に フローティングボタンが表示されます。 (右)画面上にフローティングボタンが表示される 例えば Chrome PCサイト 1デベロッパーツールを開きます 画面右上の「メニュー」をクリックし、出てきたメニューの「その他のツール」>「デベロッパーツール」をクリックします。 2スクリーンショットを撮ります



指定した範囲のwebスクリーンキャプチャが簡単に取れるchrome拡張 Screen Capture Chrome拡張機能図鑑




Chromeで縦長のwebページ全体スクリーンショットを撮る方法 拡張機能不要でキャプチャを撮影 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです
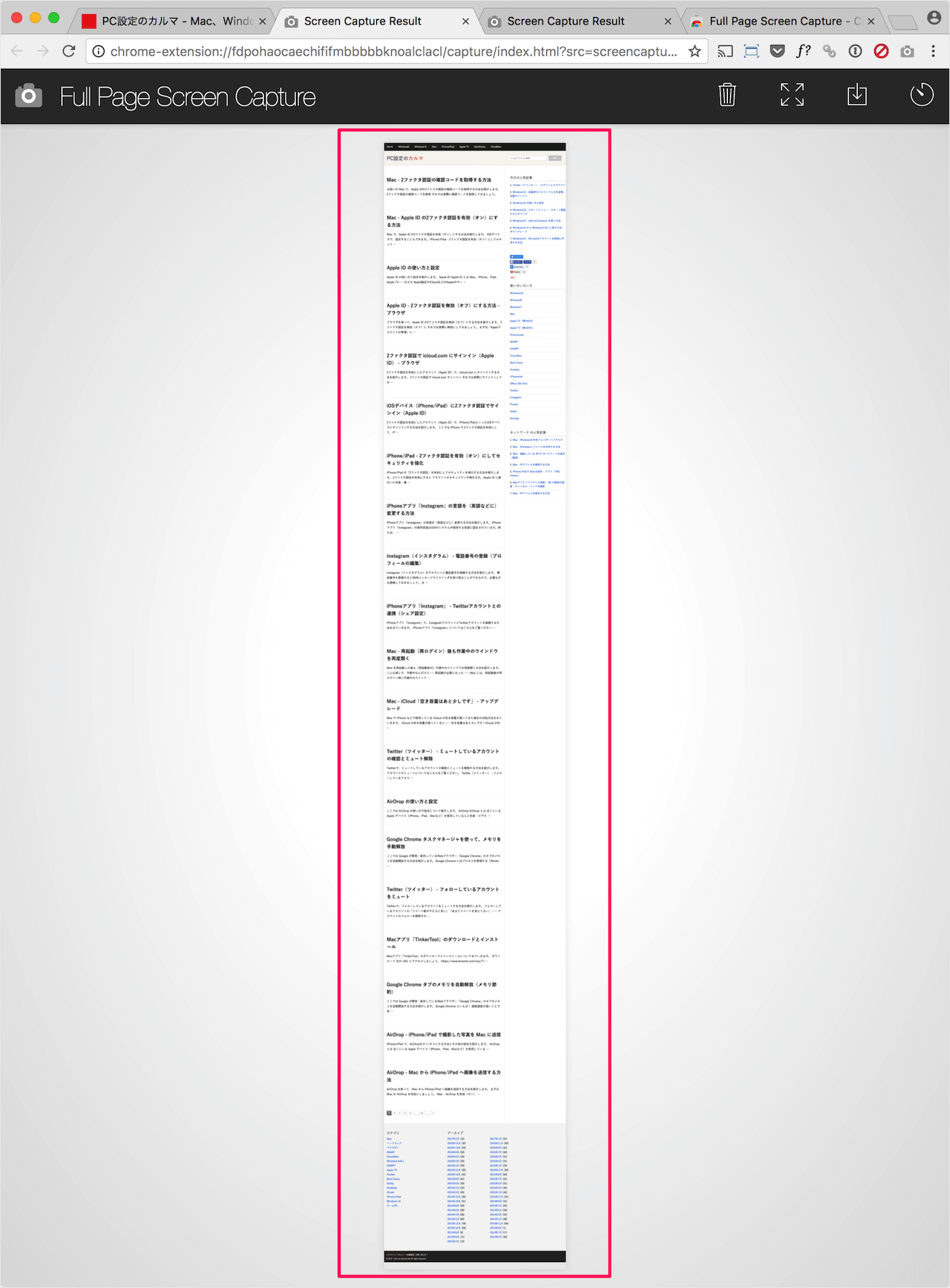
Full Page Screen Captureの導入方法 Full Page Screen Capture のページを開きます 「Chromeに追加」をクリックします 「拡張機能を追加」を選択します Chromeのウインドウ右上にFull Page Screen Captureのマークが表示されます 全面キャプチャを撮るためには画面をスクロールしながらキャプチャを断片的に撮り溜める必要がある しかし、残念ながら chrometabscaptureVisibleTab に対してサイトの全面キャプチャを撮る chrometabscaptureFullVisibleTab 的な API は今のところ実装されていません。 ↑ キャプチャ出来ました。 しかし、美しくありません。jpg 保存は無いなぁ。 (2) フルスクリーンでキャプチャ ブラウザの「 」ボタンを押して、フルスクリーンにし、キャプチャ。 スクロールして全画面を撮るのをやってみました。




パソコンで縦長webページのスクリーンショットを撮影する方法 Chrome画面全体のキャプチャを保存しよう Windows Mac




Google Chromeスクリーンショット撮影方法 ページ全体を画面キャプチャする方法 便利な拡張機能6選 テックキャンプ ブログ
Chrome拡張機能「Full Page Screen Capture」 それでは実際に拡張機能を使ってみましょう。 まずは、「 Full Page Screen Capture 」にアクセスし、拡張機能を追加しましょう。 すると、このようなポップアップが表示されます。 Full Scree Capture が Chrome に追加されました。 この拡張機能を使用するには、このアイコンをクリックするか、「Alt Shift P」を押します。Chromebookでスクリーンショット(画面キャプチャ)を撮るには 投稿日: 14年11月15日 Chromebook と Windows ではキーボードも若干違います。キー配列はだいたい一緒なのですが、上部のファンクションキーは図記号になっています。ここは Windows の常識では通用しないところです。 スクロールして全体をキャプチャする必要がある場合は「Full Page Screen Capture」が最高ですが、画面の一部分だけキャプチャしたい時はやっぱり「FastStone Capture」が手軽で使いやすいと思いますので、今のところ2つを使い分けてます。




Chromeの拡張機能11選 スクリーンショット 画像キャプチャ編 Ferret




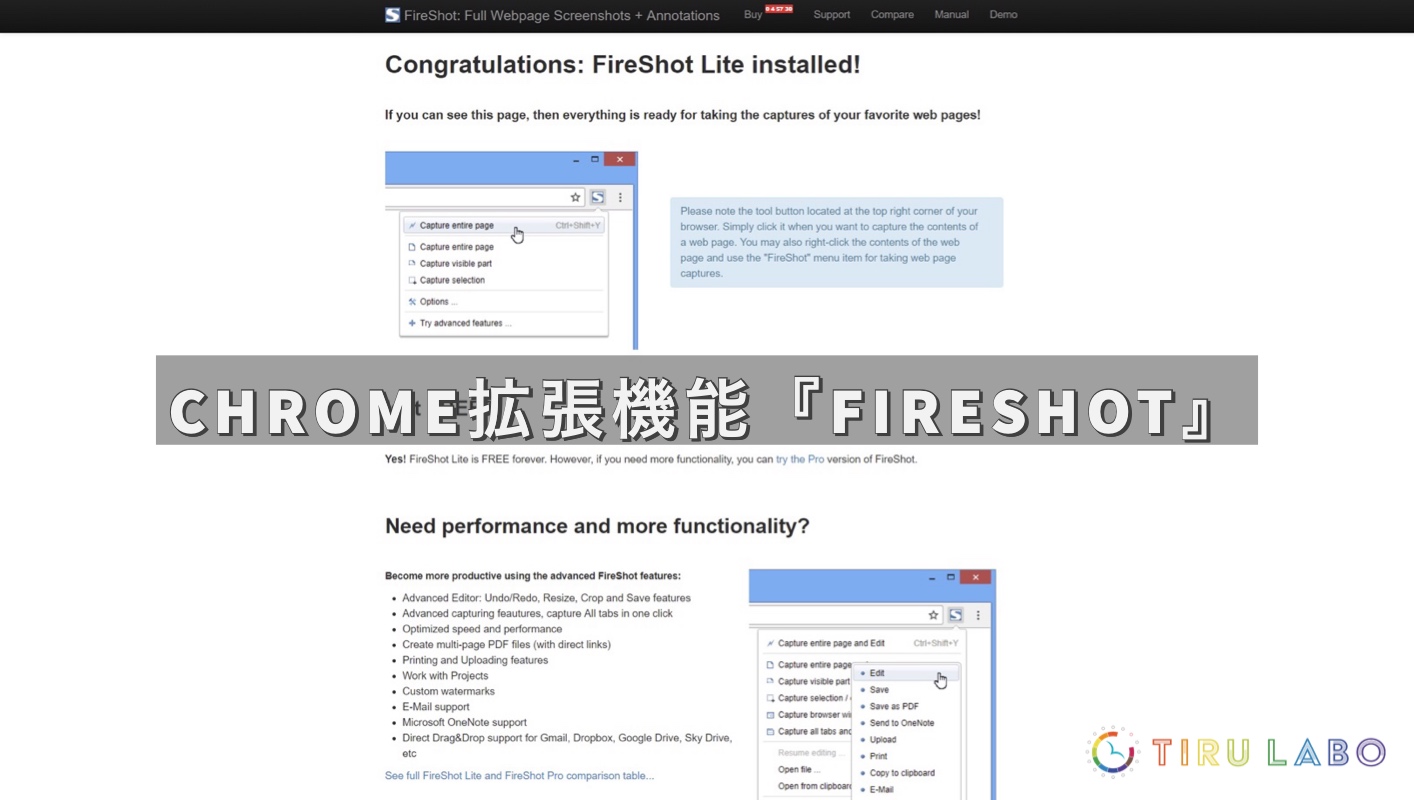
Chrome拡張機能 Fireshot でwebページの全画面画像が簡単にキャプチャ可能 T Labo
Chrome画面全体のキャプチャを保存しよう Windows/Mac の説明でした。 ブラウザごと手順は様々ですが、ページ全体を撮影する何らかの方法は用意されています。 縦に長いWebサイト全体をスクリーンショットで残したいなら、ぜひお試しあれ。WEBでスクリーンショット撮るなら Chrome拡張「FireShot」がおすすめ パソコンのキーボードからスクリーンショットを撮ることができますが、もっと 気軽にスクリーンショットを撮影 できたらいいなと思ったことはありませんか? ウェブページのスクリーン Chromeを使用しています。 縦長のWebサイトのキャプチャを一気に撮影する拡張機能はありますが、 キャプチャをモーダルやポップアップも同じように一気に撮影することは可能でしょうか。 撮影したいサイトの中には、スクロールが必要なモーダルやポップアップもあります。 <例




Windowsとmacでスクロールスクリーンショットを撮る方法 解決済み




Chrome拡張 Webページ全体のスクショを撮るならこれ 注釈も書き込める Awesome Screenshot できるネット
Chromeには、スクロールスクリーンショットを簡単に撮れるデフォルトの開発ツールがあります。 Chromeでキャプチャするウェブページに移動し、 その他のツール アイコンを選択して ツールを開発する 〜へ Chromeのスクリーンショット。




Macでもok Chrome拡張機能で画面をスクロールキャプチャできる Buzz Geek Magazine




拡張機能不要 Chromeでスクロール必須の長いページ全体を1回でキャプチャする Google Chrome完全ガイド It




画面キャプチャ スクロールで縦長に撮れるフリーソフト 簡単



Google ボタン1つでページのスクリーンショットが撮れるchromeの拡張機能 Full Page Screen Capture Google Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Snagit Mac スクロールキャプチャに失敗しました Techsmith サポート




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Chromeでスクロールが必要な画面の全画面キャプチャ スクリーンショットを撮る Kapieciiのブログ




Google Chrome 縦長のwebページをスクロール分も含めて画面キャプチャ取得する方法 Virginity




画面をスクロールしてキャプチャしてくれるawesome Screenshot サクぷり




Chromeでスクロール分も含め 丸ごと画面キャプチャ出来る Full Page Screen Capture




Chromeブラウザでスクロールキャプチャする方法 Itsakura



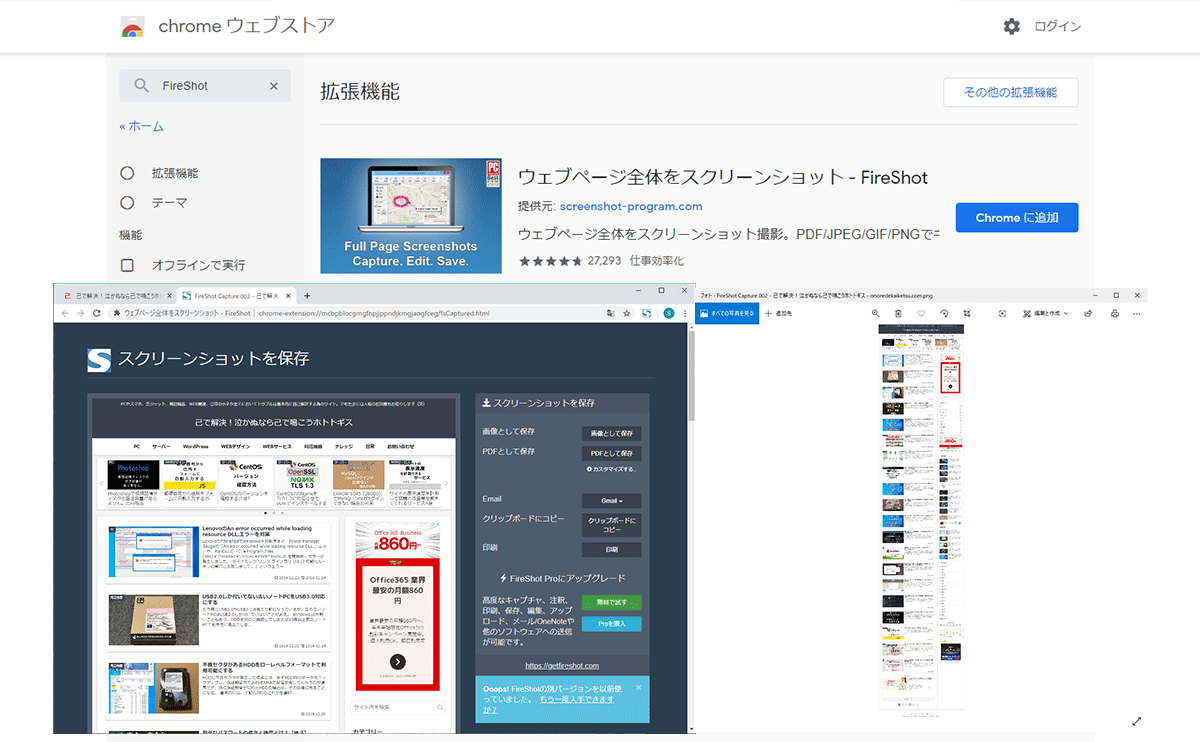
ウェブページ全体をスクリーンショット Fireshot




Chromeで固定サイズのスクリーンショットを拡張機能なしで撮る方法 Amiiby Com




Chromeのフルサイズスクリーンショットができない時の打開策 Full Size Screenshot Programmer Life




Chromeでwebページ全体をフルスクリーンショット 見ているページの全画面キャプチャー画像をダウンロードする方法




Google Chromeでスクロールキャプチャできるchrome拡張 Webpage Screenshot 小粋空間




拡張機能不要 Chromeでスクロール必須の長いページ全体を1回でキャプチャする Google Chrome完全ガイド It




Chromeでスクロールが必要な画面の全画面キャプチャ スクリーンショットを撮る Kapieciiのブログ




Chromeでスクリーンショットを撮る方法




Chrome拡張機能 スクロールが必要な縦長web画面をキャプチャする方法 Pc設定のカルマ




Chrome スクロールが必要なwebページ全体のスクリーンショットを取る ぱそまき




拡張機能不要 縦に長いページ全体のスクリーンショットを撮る方法 Chrome Safari Edge Firefox ワードプレステーマtcd




Google Chromeスクリーンショット撮影方法 ページ全体を画面キャプチャする方法 便利な拡張機能6選 テックキャンプ ブログ




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Google Chrome スクリーンキャプチャができなくなっていたので調べてみた




Webページ全体を丸ごとキャプチャできる Fireshot 縦に長いページも保存できる ライブドアニュース




Google Chromeで 縦に長いウェブページを拡張機能なしでスクリーンショット キャプチャ できる裏技




Chrome クローム 縦に長いwebページを簡単に画面キャプチャする方法 Otona Life オトナライフ Otona Life オトナライフ



スクショの仕方




Google Chrome 縦長のwebページをスクロール分も含めて画面キャプチャ取得する方法 Virginity




Google Chromeで 縦に長いウェブページを拡張機能なしでスクリーンショット キャプチャ できる裏技




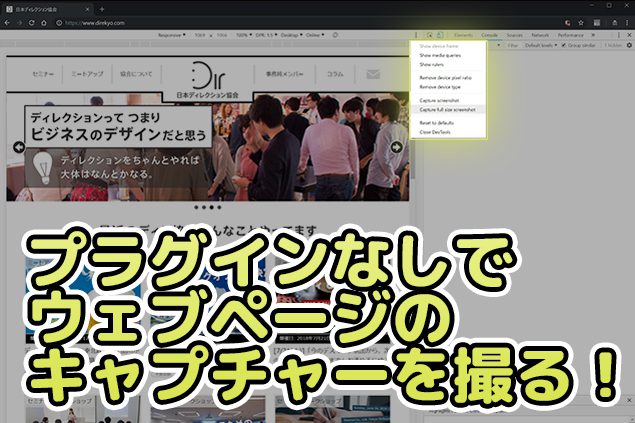
拡張機能ナシ Chromeで全画面スクリーンショットを撮る小技 日本ディレクション協会 日本ディレクション協会




Chrome拡張機能 スクロールが必要な縦長web画面をキャプチャする方法 Pc設定のカルマ




Chrome拡張機能 スクロールが必要な縦長web画面をキャプチャする方法 Pc設定のカルマ



Webページのスクロールキャプチャーがカンタンかつ多機能なchrome拡張 Screen Capture Webマーケティング ブログ



Chrome ブラウザをスクロールして全部キャプチャする Fullpage Screen Capture Cafemoが行く




スマホ表示の全画面キャプチャ Chromeのスクリーンショット機能でできる アフィリエイトのある暮らし




Chrome でスクロール含めた全画面キャプチャをとる方法 モノ好き手帳



3




拡張機能不要 縦に長いページ全体のスクリーンショットを撮る方法 Chrome Safari Edge Firefox ワードプレステーマtcd




拡張不要 Chromeでスクロールするページ全体のスクリーンショットを撮る方法 Ischool合同会社




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Chromeブラウザでスクロールキャプチャする方法 Itsakura




Webページ全体のスクリーンショットを撮るならこれ Chrome拡張 Full Page Screen Capture Studiodoghands




Chromeでスクロール有りのwebページのスクリーンショットを1回で撮る Googletips 情シスhack



スクロール画面キャプチャ さくまログ




Chromeの拡張機能11選 スクリーンショット 画像キャプチャ編 Ferret




スクリーンショットのスクロールキャプチャを撮る方法 Windows10 それ やっときました




Chromeが独自のスクリーンショットツールを取得 Windowsでのgoogleレンズのサポート Ja Atsit




Chromeでwebページ全体をフルスクリーンショット 見ているページの全画面キャプチャー画像をダウンロードする方法




拡張不要 Chromeでスクロールするページ全体のスクリーンショットを撮る方法 Ischool合同会社




スマホ表示の全画面キャプチャ Chromeのスクリーンショット機能でできる アフィリエイトのある暮らし




Chrome Webページ全体のスクリーンショット キャプチャする方法




Chromeでスクロール有りのwebページのスクリーンショットを1回で撮る Googletips 情シスhack




Chrome スクロールが必要なwebページ全体のスクリーンショットを取る ぱそまき




Fireshotの評価 使い方 フリーソフト100




Microsoft Edgeでwebページ全体をキャプチャーする Tech Tips It




Chromeでスクロール分も含め 丸ごと画面キャプチャ出来る Full Page Screen Capture



Chrome ブラウザをスクロールして全部キャプチャする Fullpage Screen Capture Cafemoが行く




使い方 保存しておきたい記事をchromebookで簡単にスクロールキャプチャする方法 タケマコブログ




Chromeブラウザでスクロールキャプチャする方法 Itsakura




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Mac Snagit のスクロールキャプチャができない件の解決方法 Inabamasaki Com




拡張機能不要 Chromeでスクロール必須の長いページ全体を1回でキャプチャする Google Chrome完全ガイド It




Chrome Webサイト全体をキャプチャしたい Chrome拡張機能 検証機能を使う シンクログ



Google画像検索




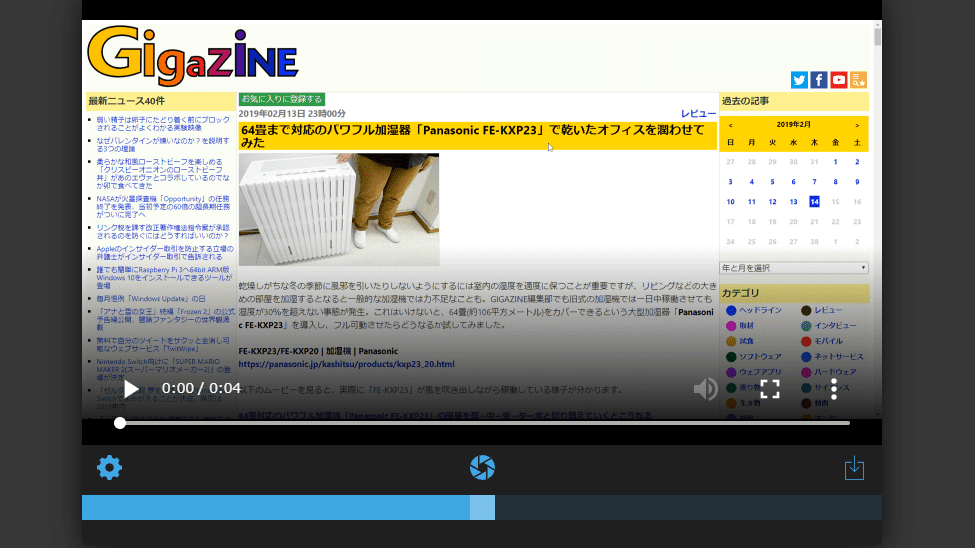
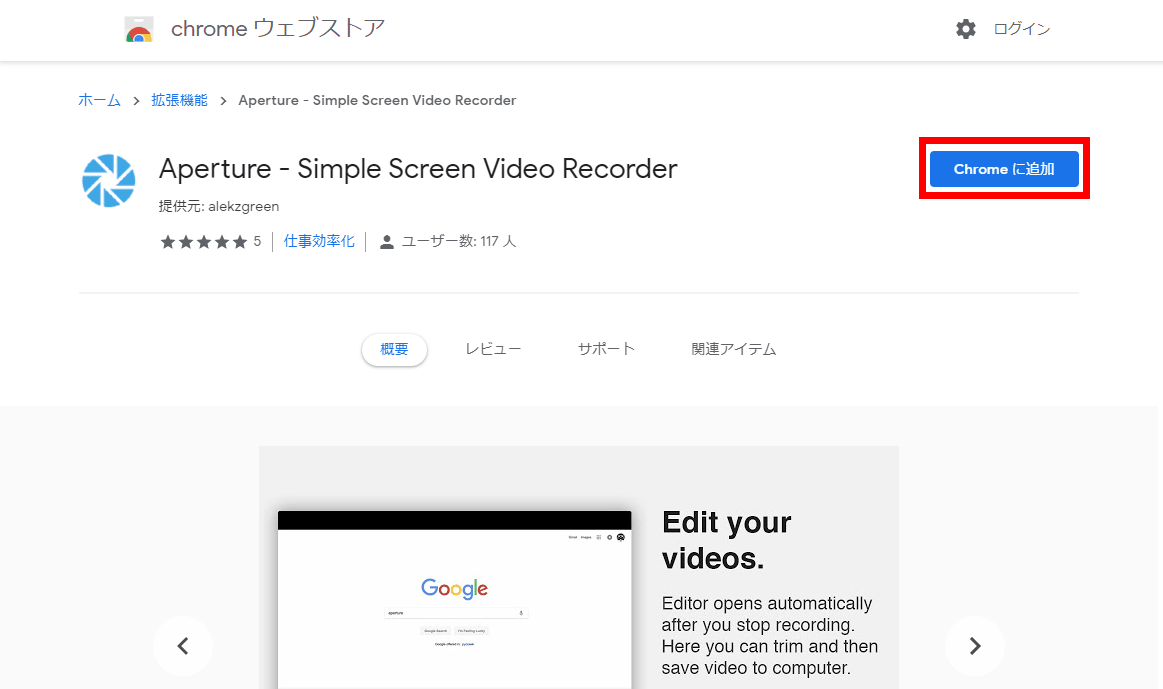
無料で画面をキャプチャしてムービーを録画 保存できるシンプルなchrome拡張機能 Aperture Gigazine




ホームページ全体のスクリーンショットを撮るならfireshot 己で解決 泣かぬなら己で鳴こうホトトギス




ウェブページの全スクロール分のスクリーンショットが撮れるchrome拡張機能 Full Page Screen Capture 和洋風kai




長ーい画面もワンクリックでスクリーンショットが可能なchrome拡張機能 Fireshot 4b Media




パソコンで縦長webページのスクリーンショットを撮影する方法 Chrome画面全体のキャプチャを保存しよう Windows Mac




Android Webサイト全体のスクリーンショットを撮れるアプリ G Note




スクロールが必要な縦長webページを画面キャプチャできるプラグイン Full Page Screen Capture ハジプロ




Chrome拡張機能 スクロールが必要な縦長web画面をキャプチャ Full Page Screen Capture Pc設定のカルマ 拡張 画面 カルマ




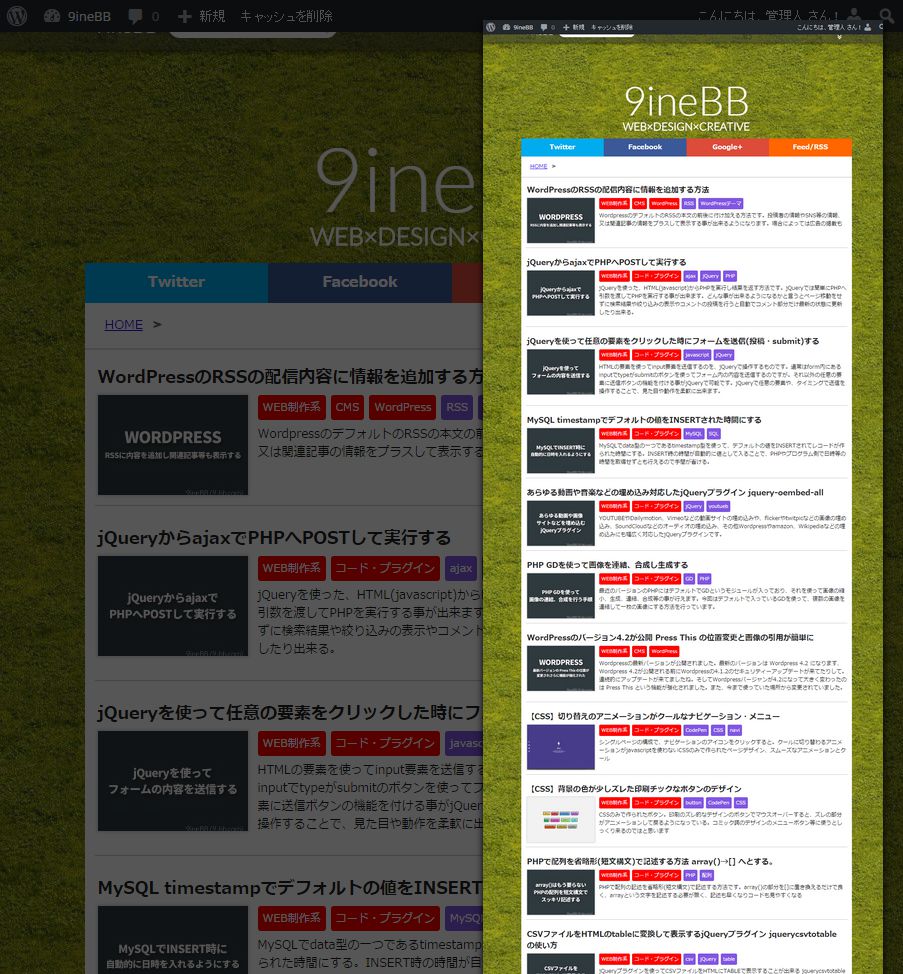
Chromeでページ全体をキャプチャーするスクリーンショットアプリ 9inebb




Chrome でページ全体のスクショを撮る拡張機能 Fireshot Lonely Mobiler




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




ブラウザのスクショにはchrome拡張 Nimbus Screenshot Screen Video Recorder が超便利 買い物しようと街まで




Chrome画面キャプチャ




Chromebookでスクリーンショットの撮り方




拡張機能不要 縦に長いページ全体のスクリーンショットを撮る方法 Chrome Safari Edge Firefox ワードプレステーマtcd




Google Chromeスクリーンショット撮影方法 ページ全体を画面キャプチャする方法 便利な拡張機能6選 テックキャンプ ブログ




Google Chrome サイト全体をスクリーンショットする方法 拡張機能不要 電脳情報局



1




Chromeで拡張機能を使わずにウェブページ全体のスクリーンショットを撮る方法 Ibitzedge




長いページのキャプチャも楽々 Chrome拡張機能 Googleドライブに保存 Briccolog




無料で画面をキャプチャしてムービーを録画 保存できるシンプルなchrome拡張機能 Aperture Gigazine




Chromeでwebページ全体をフルスクリーンショット 見ているページの全画面キャプチャー画像をダウンロードする方法



0 件のコメント:
コメントを投稿